This post might seem like eye candy for startup designers (and it is!), but it was actually written with non-designers startup founders, marketers, and growth hackers in mind – really for anyone that may be in charge of designing and creating the UX/UI experience for their own startup.
At the early stages, founders and growth hackers need to be familiar with the world of UX, designing user flows, and onboarding processes. I believe it’s a must-know for growth hackers, after all, so many of the tests you plan as a hacker are based on user experience and behavioral flow, that you simply can’t afford not mastering this trade.
With that being said, growth hackers aren’t designers and should never be confused as such.
I gathered these 5 UX-oriented resources to help you get inspired, collect ideas, and learn how to build better user-experience usage flows. These links include case studies from some of the world’s biggest companies, examples of creative tweaks, and little processes that will help you increase sign-up, retention and help you shape your startup’s own voice.
UX Design for growth hackers 101
UX Archive – Documenting Every Process
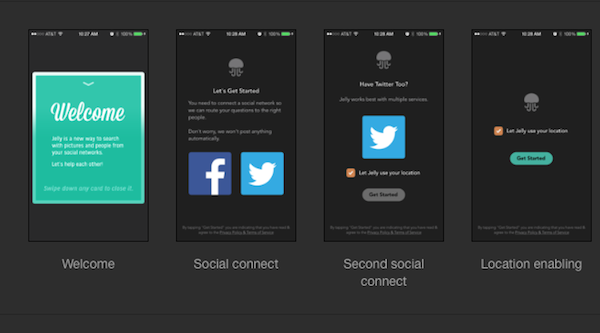
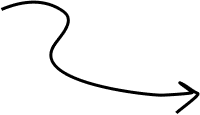
UX Archive is basically porn for app designers. The site collects screenshots of apps, broken down by functionality, such as: onboarding, sharing, searching, etc’. Go here if you’re looking for a good source of ideas for implementing processes and features in an original, beautiful and innovative way, yet easy for users to understand. The team at UX Design say it best:
“We want to help people create the best user experiences possible for their apps. In the creative process of shaping such an experience you need to explore what others have done to define what works, what doesn’t and to observe patterns that you should or shouldn’t integrate in your app. UX Archive aims at helping designers in this process. We lay out the most interesting user flows so you can compare them, build your point of view and be inspired.” Click to get inspired

Little Big Details – The Small Things Matter, Here Are Big Proofs.
Steve jobs once said “You have to sweat the small stuff.” Sure, it’s not easy, but it really is the small things that make a big difference. ‘Little big details‘ is about celebrating the small stuff that startups integrate into its design, which makes these companies great.
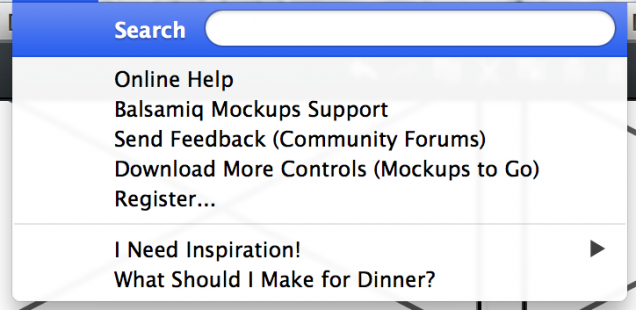
The Tumblr-based website has plenty examples of how startups and software companies can show-off their unique style in the finishes that go into their designs, small text tweaks and other miscellaneous creative ideas. For example, did you know that when you download a new file on your mac, the default Date Modified is January 24, 1984? That is the date that the first Macintosh computer went up for sale. Another great example is Balsamiq’s ‘Help’ tab that contains inspirational ideas. Here are some other cool things you can do to stand-out.

User Onboarding – Improve Your Onboarding Process by Learning From the Big Guys
This is one of my favorites. Unlike other websites that inspire, user onboarding analyzes some of the best apps and platforms’ processes to onboard new users: from copywriting and design, to the actual flow and the viral components of the onboarding process.
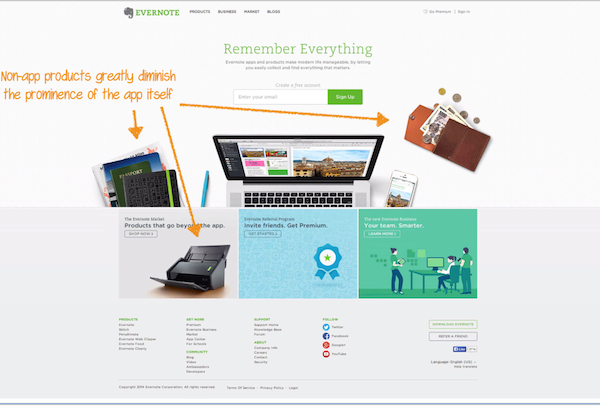
This site won’t only show you how some of the best companies onboard their users, but it will also explain the thought process, the mistakes the companies have made, what might be improved, and some extra tips you can use. My favorite one is Evernote onboarding process teardown. It is really thorough. Get onboard here

Betali.st – Or Some May Call It – Landing Page Heaven.
One of the most important assets a company has is its landing pages. A great landing page can make or break sign-up rates, mostly at the early stages. A good landing page builds trust, presents your unique sales proposition, and ultimately converts into a mean marketing machine.
Betali.st is not exactly a UX/UI website, or even can be really thought of as a designer’s website. It is a landing page heaven. Betali.st is a website dedicated to startups’ “coming soon” landing pages. Sure, most of them use the same “enter your email here” template, but some of them have genuinely cool ideas you can get inspiration from. All the landing pages you can dream of can be found here

GoodUI – Actionable UI Tips and Insights for Improving Conversions
While creating a great UI often requires significant research and deeper understanding of your buyer’s persona, there are some good practices that will usually suffice for your early stages of development.
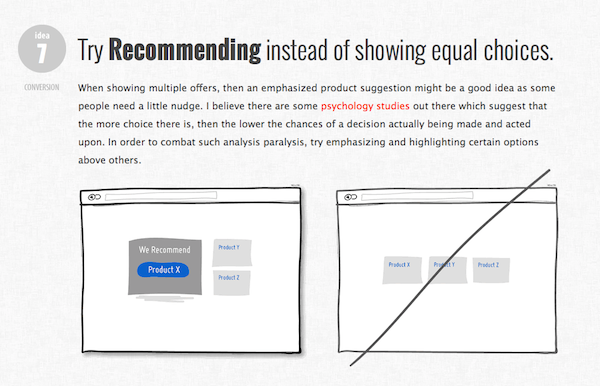
GoodUI, powered by Linowski gives their visitors 40 UI tips to improve conversions based on the work and research they’ve previously conducted with their clients. Each tip is accompanied by a simplified sketch, demonstrating the tips. From form designing to presenting pricing packages, they guys at GoodUI try to give actionable tips for you to implement on your next mock-up or actual design. Check out GoodUI here.

Creating an amazing user experience is an essential part of your app’s success. It will take you many attempts, A / B testing and iterations to get it right. But first, you simply have to start. If you only want references to show your freelance designer, or come up with new ideas to test to increase signup or retention, you need to master the basic art of UX. These 5 links would be a great start.
Got any resource worth sharing? Tell us in the comments!